On ne s’en rend pas toujours compte, mais Next.js est un framework indissociable de la notion de serverless.
Beaucoup de choix technologiques de Next s’expliquent en fait par la volonté de Vercel de le rendre parfaitement compatible avec cette forme d’hébergement.
Comprendre le serverless
Le serverless est un modèle de cloud computing où le fournisseur alloue dynamiquement les ressources serveur pour le compte du client et facture à l’usage.
Le nom est trompeur : avec le serverless, vous utilisez toujours des serveurs, mais vous n’avez juste pas à les gérer vous-même.
Cela va plus loin qu’une approche micro-services, car vous ne provisionnez même pas une machine virtuelle ou un serveur partagé pour héberger votre appli. L’hébergeur gère tout cela pour vous.
En serverless, on va payer du temps CPU, de la bande-passante etc., plutôt que la location d’un CPU virtuel d’une taille donnée.
Le serverless dans Next.js : une application, des fonctions
Du point de vue architectural, l’application Next est découpée en fonctions indépendantes et de petite taille.
C’est ce qui permet à l’hébergeur serverless d’allouer exactement les ressources nécessaires à votre appli, avec une granularité très fine.
Ce mode de déploiement s’intègre d’ailleurs parfaitement au système de routage basé sur les fichiers de Next.js. Chaque page du dossier app peut être déployée comme sa propre fonction serverless indépendante.
Par exemple, app/page.tsx est une fonction, app/about/page.tsx en est une autre, et ainsi de suite. Chacune de ces pages peut être mise à l’échelle indépendamment par la plateforme serverless.
Cela fonctionne de la même façon pour les points d’entrée d’API, nommés “route handlers” dans le langage de Next.js.

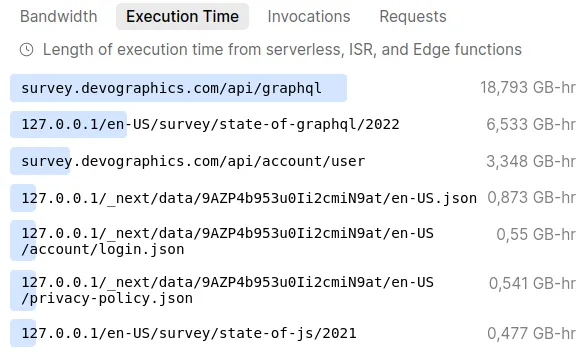
Voici les informations fournies par Vercel lors de l’hébergement du formulaire de l’enquête State of JavaScript : elles sont divisées par fonction. Notre point d’entrée GraphQL est le plus sollicité, et passera plus vite à l’échelle que les autres.
Intérêt du serverless pour Next.js
En résumé les avantages de ce modèle serverless avec Next.js sont les suivants :
- Mise à l’échelle automatique, avec une granularité très fine à l’échelle de la fonction (= une page, un point d’entrée d’API). Cela nous est très utile pour gérer l’hébergement des enquêtes State of JavaScript qui subissent des pics de demande.
- Paiement des ressources réellement utilisées. Attention, en pratique cela revient finalement parfois plus cher, il faut comparer !
- Déploiement simplifié, les hébergeurs serverless ont souvent un fonctionnement clé-en-main. Le serverless peut aussi s’auto-héberger, OpenNext facilite le déploiement d’applications Next.js en mode serverless sur votre propre cloud AWS ou équivalent.
Et si je n’en veux pas ?
Si vous avez besoin de plus de contrôle sur l’environnement serveur, Next.js fournit des “escape hatches” pour sortir du mode serverless :
- Vous pouvez déployer votre application Next.js sur un serveur Node.js classique : la commande
next startfonctionne parfaitement pour celà ! - Vous pouvez utiliser un “custom server” pour reprendre un contrôle complet l’implémentation de la logique serveur.
En résumé
Les applications Next.js sont directement compatibles avec le paradigme serverless, qui présente certains avantages : paiement à l’usage, scalabilité infinie et automatique.
Mais ce n’est pas non plus une obligation. On peut aussi héberger une application Next.js comme n’importe quelle application Node.js via la commande next start.