On a noté trois tendances notables ces dernières années dans le domaine du développement web :
-
L’émergence de l’architecture Jamstack, qui est maintenant synonyme de “developpement web moderne”.
-
La montée en puissance du modèle Backend for Frontend (BFF), qui repense le développement backend au regard des besoins des développeurs frontend.
-
L’introduction des Server Actions dans les frameworks frontend comme Next.js, Astro et Remix.
Le BFF et la Jamstack changent complètement la façon dont on implémente des fonctionnalités courantes courantes, comme le chargement des données depuis une API.
Les Server Actions s’inscrivent dans la logique BFF et nous permettent de mieux gérer les traitements de données et les formulaires.
Découvrons en détails ces trois concepts indispensables pour les développpeurs fullstack JavaScript.
Backend For Frontend (BFF) - votre meilleur ami pour toujours
La couche BFF agit comme un tampon entre l’application frontend et les services backend. Le terme vient d’un article célèbre de Sam Newman.
Au lieu de communiquer avec différentes API backend, souvent au format JSON et selon le paradigme REST, le frontend passe par une couche BFF optimisée pour ses propres besoins.
Par exemple, le BFF agrège les données des API tierces et renvoie une réponse formatée au frontend, qui n’a plus à réaliser des traitements complexes côté client pour afficher des données complexes.
Un autre domaine où le BFF brille est la gestion des formulaires.
Plutôt que de passer par une callback “onSubmit” complexe côté client, typique des SPA, on créé un point d’entrée spécifique côté serveur qui gère toute la manipulation du formulaire.
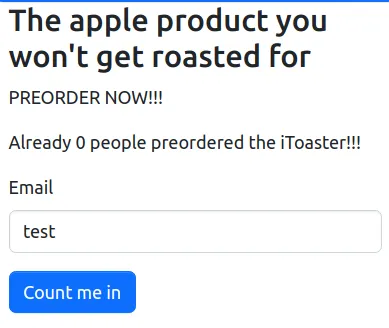
 Avec le BFF, pas besoin de JavaScript pour gérer ce formulaire de précommande du dernier produit Apple.
Avec le BFF, pas besoin de JavaScript pour gérer ce formulaire de précommande du dernier produit Apple.
En adoptant cette approche BFF, on revient au comportement de formulaire par défaut du navigateur, que l’on a un peu oublié avec l’émergence du tout-JavaScript et des Single Page Applications (SPA).
Cette logique “use the platform” a été popularisé par des frameworks comme Remix.
Jamstack - un focus sur le pré-rendu côté serveur
L’architecture Jamstack tradditionnelle implique généralement l’utilisation d’API REST.
Pour reprendre l’exemple d’un formulaire, le frontend envoie une requête POST à un endpoint JSON en utilisant l’API fetch.
Et pour obtenir des données, le JavaScript côté client envoie une requête GET à une ou plusieurs API selon ses besoins.
L’approche Jamstack est toujours parfaitement valable, surtout si l’API est conçue pour être réutilisable sur plusieurs clients ou plateformes.
Cependant aujourd’hui la philosphie Jamstack est moins centrée sur cette notion d’API, et se concentre plutôt sur des aspects modernes comme le pré-rendu côté serveur.
Le modèle BFF fournit une couche serveur dédiée spécifiquement adaptée au frontend, et qui en quelques sortes le protège de la complexité des traitements de données qui sont déportés côté serveur, dans un environnement mieux adapté.
On peut considérer la Jamstack comme l’ancêtre des architectures plus récentes, comme le BFF.
Server Actions - un pattern caractéristique du paradigme BFF
Les Server Actions sont une fonctionnalité de Next.js qui permet aux développeurs d’effectuer un traitement backend sans créer d’endpoints explicites.
Le concept d’action existe aussi dans Astro et Remix. En résumé, il s’agit d’éviter d’avoir à créer des points d’entrée POST pour chaque formulaire ou traitement de données.
Avec les Server Actions, on peut définir une fonction côté serveur et l’appeler directement depuis le composant frontend.
Next.js se charge de créer un point d’entrée POST à la volée, un peu comme dans une approche RPC (Remote Procedure Call). La fonction peut accéder aux données de la requête, interagir avec des bases de données et renvoyer une réponse, tout cela sans avoir besoin d’un point d’entrée d’API explicite.
Voici un exemple de définition et d’utilisation d’une Server Action, tiré de notre formation Fullstack avec Next.js :
"use server"
// On communique avec la base de données,
// mais on ne manipule pas la requête HTTP
// ni la réponse HTTP
// On raisonne en termes de données et de traitements uniquement
export async function incrementAction(formData: FormData)
: Promise<{ result?: { preorders: number }, error?: Error }> {
try {
await connectToAppDb()
await db.increment("preorders")
const newPreorders = await db.get("preorders")
const email = formData.get("email"))
return { result: { preorders: newPreorders } }
} catch (err) {
console.error(err)
return { error: err }
}
}Cela ressemble à un point d’entrée d’API, mais c’est une fonction qui peut s’utiliser telle quelle dans un formulaire :
// Dans le frontend on écrit :
import { incrementAction } from "@/actions/increment"
//...
<form action={incrementAction}>En utilisant la directive 'use server' et en spécifiant la Server Action comme prop action sur le <form>, Next.js gère la soumission du formulaire et exécute la fonction côté serveur de manière transparente.
En résumé
L’approche BFF peut paraîte complexe : encore un paradigme qui vient s’ajouter à la “Jamstack” !
Mais en pratique, il s’agit d’une grande simplification pour les applications frontend.
Le code client se concentre sur l’affichage, l’intéractivité, l’expérience utilisateur, et délègue les traitements de données au serveur.
Grâce aux actions serveur, dans Next.js mais aussi Astro ou Remix, cette communication est totalement transparente et se fait via des fonctions, sans passer par des appels HTTP complexes.